Our documentation provides a lot of good information for those of you who have been working with ePublisher and want to get specific information about a topic, but admittedly it can be a bit overwhelming, so I thought I would try to distill this information for a quick-start guide in using ePublisher. By no means is this a comprehensive guide, for that we offer training.
Lesson 1 – Creating and Modifying a Designer Project
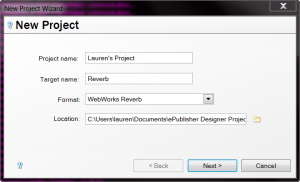
1. Go to File -> New. This will bring up the following window:
2. You can chose whatever name you want for the Project and the Target (covered more in depth by training). This window also lets you choose what kind of Format you want to use, for the purposes of this demonstration, we are going to use WebWorks Reverb (which, by the way is the output that our documentation uses). Click Next
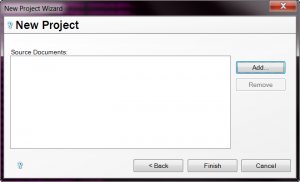
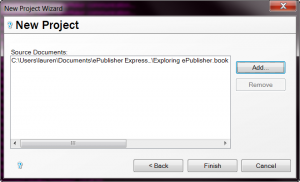
3. Click Add put source files for this document. For the purposes of this demonstration, we are going to use FrameMaker:
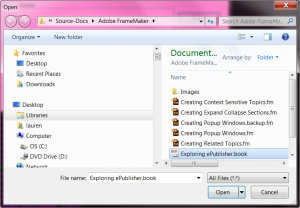
3. In the next window, we are going to navigate to the following directory:
C:\Users\[yourusername]\Documents\ePublisher Express Projects\Source\Adobe Framemaker
4. We are going to add the book file located in this folder. Click the Open button to add this file, and then you are going to click the Finish button on the next screen.
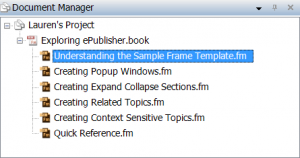
5. Now you will see something like this in the Document Manager:
6. With the first document selected, as you see in the above image, Go to Project -> Display Preview and you will select the “Heading_1” style by clicking “About the Sample Exploring ePublisher Source Documents (FrameMaker)” paragraph style. Again more in depth coverage of this is done in training:
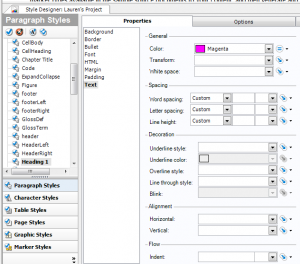
7. We are going to change the color of this heading by going to Text -> Color in the Style Designer pictured below Notice that now the Text heading is bolded, this indicates that we have made a change to something in the Style Designer:
8. You can actually see the changes by clicking the green Refresh Preview button on the top corner:
9. For the purposes of this small demonstration, we are going to generate with just heading 1’s changed, Go to the 3 blue gears in the toolbar to do a generation:
10. Once you click this, you will see logs that will indicate that you are generating and then you may get a message like this, go ahead and click Yes, and you can also select this message not to come up again as pictured below
11. Once you click yes you should be able to view the output and it will look like this when you click the right navigation button on the top.
12. Click File -> Save to save your project for the next lesson
So, this was a very basic example of output that is possible from our sample source files. Right now we have navigation in our Reverb output, but we do not have a table of contents, breadcrumbs or any other bells and whistles that Reverb offers. In the following lessons, I will go over how to get cool features and settings in the output, but for now I hope this gives you a good starting point.